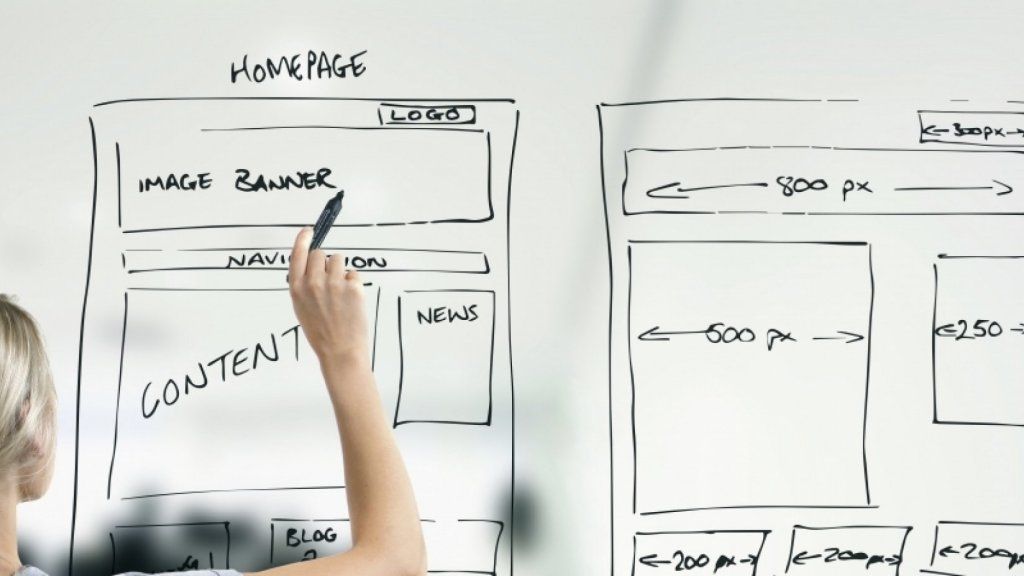
Desain responsif--tata letak yang dibuat ulang agar sesuai dengan ukuran layar dan perangkat yang berbeda--memerintah tertinggi pada tahun 2013. Tren itu kemungkinan akan berlanjut seiring para pemimpin bisnis mencari cara untuk membuat pelanggan kembali ke situs web mereka. Tetapi meskipun ini adalah konsep yang berguna untuk dimasukkan dalam keputusan desain Anda, yang sebenarnya Anda inginkan adalah situs web yang mengutamakan pelanggan, sambil tetap menonjol di seluler. Berikut adalah beberapa tren yang harus diwaspadai tahun ini:
dengan siapa enzo amore menikah?
Desain Datar, Ditingkatkan
Senior Vice President of Design Apple Jony Ive mengambil desain flat--estetis yang penuh warna dan polos--mainstream dengan iOS 7 dan iPhone 5, dan kesederhanaan seperti itu ada di mana-mana pada tahun 2013. Pada awalnya, flat design dikembangkan sebagai solusi untuk menyederhanakan Web tata letak sehingga dioptimalkan di berbagai perangkat. Sekarang bisnis perlu menemukan cara untuk membedakan diri mereka sendiri, 'karena banyak situs web mulai terlihat dan terasa sama,' kata Shane Mielke , direktur kreatif pemenang penghargaan dan desainer Web. 'Satu-satunya cara untuk meningkatkan dan memisahkan situs web Anda adalah dengan konten, gambar, aset, dan cerita khusus yang menjadikan desain sebagai mekanisme yang Anda gunakan untuk terhubung dan melibatkan audiens target Anda.'
Untuk melakukan ini, ingat saja mantra 'tetap sederhana, bodoh,' kata Marko Sari , pakar desain lainnya. Flat design masih akan menjadi kata kunci tahun ini, tetapi jangan fokus untuk menjadi trendi. Cukup 'hapus semua elemen yang tidak perlu dan biarkan konten menjadi fokus utama untuk memberikan pengalaman pengguna terbaik.'
Pengguliran Paralaks Menjadi Cerdas
Pengguliran paralaks--teknik bagus yang memungkinkan gambar latar belakang bergerak lebih lambat daripada gambar latar depan untuk membuat visual tampak lebih dinamis--sangat populer di situs web pada tahun 2013. Namun banyak pemilik bisnis yang berlebihan, kata Mielke, dan tahun ini mereka akan berjalan itu kembali.
'Gambar, cerita, dan konten yang membosankan tetap membosankan tidak peduli bagaimana Anda menampilkannya,' katanya. Jika Anda memiliki cerita yang bagus untuk diceritakan, itu satu hal. Tetapi pengguliran paralaks 'berfungsi paling baik dengan elemen multimedia yang hebat dan sedikit informasi tekstual,' seperti saat Anda menampilkan produk.
Berhati-hatilah situs yang menampilkan pengguliran paralaks dapat mengalami kesulitan menampilkan dengan benar dan biasanya menampilkan teks cadangan, yang kurang ramah SEO .
Pengguna Selalu Diutamakan
'[Desain Web yang Baik] bukan lagi tentang menambahkan elemen desain yang mewah hanya karena Anda pikir mereka terlihat bagus atau agensi menyarankan Anda melakukannya,' kata Saric, yang mengembangkan situs resmi Metallica. 'Perusahaan semakin memperhatikan data pengguna dan statistik situs untuk membuat keputusan desain yang lebih baik, yang membawa kita ke desain yang lebih minimalis, ke presentasi informasi yang lebih menarik secara visual, ke respons seluler, ke ukuran font yang lebih besar, dan ke iklan yang lebih inovatif.'
berapa tinggi al michaels?